martes, 7 de abril de 2009
Desde que lanzamos
Google Chrome
el pasado septiembre, hemos recibido un cierto número de preguntas de webmasters y desarrolladores web sobre cómo hacer que sus sitios web se muestren bien en Google Chrome. Las preguntas fueron muy perspicaces y esclarecedoras para el equipo de Google Chrome, y ahora yo quiero responder con algunos trucos que harán que tu sitio web brille en Google Chrome.
Detectando Google Chrome
La mayoría de sitios se renderizan igual tanto en Safari como en Google Chrome, porque ambos son navegadores basados en WebKit [inglés] . Si tu sitio se muestra bien en Safari, entonces debería mostrarse también bien en Google Chrome.
Teniendo en cuenta que Chrome es bastante nuevo, muchos sitios web confunden Google Chrome con otro navegador. Si tu sitio web no se muestra bien en Chrome pero sí en Safari, es posible que tu sitio no reconozca la cadena de caracteres del agente de usuario ( user-agent string ) de Chrome.
Según las plataformas y navegadores van utilizando WebKit como su motor de renderizado, tu sitio web puede detectarlos y darles soporte automáticamente usando JavaScripts. Normalmente las páginas web usan JavaScript para “olfatear” la propiedad navigator.userAgent para Chrome o Safari, pero deberías usar el Object detection [inglés] correcto si es posible. De hecho, Gmail detectó correctamente Webkit en Chrome desde el principio.
Si tienes que detectar el tipo de agente de usuario, puedes usar este simple JavaScript para detectar WebKit:
var isWebkit =
navigator.userAgent.indexOf("AppleWebKit") > -1;
o quieres comprobar qué versión tienes de Webkit, porque lo que tú quieres es la última versión:
var webkitVersion =
parseFloat(navigator.userAgent.split("AppleWebKit/")[1]) ||
undefined;
if (webkitVersion && webkitVersion > 500 ) {
// use spiffy WebKit feature here
}
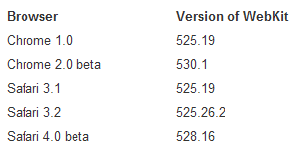
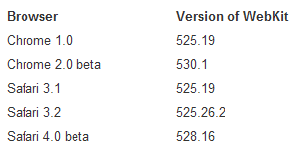
Te dejamos aquí algunas versiones de navegadores y la versión de WebKit que ellos envían:

No recomendamos añadir "Google" o "Apple" a tus navigator.vendor para detectar WebKit o Google Chrome, ya que éste no detectará otros WebKit o navegadores basados en Chrome.
Puedes encontrar más información sobre cómo detectar WebKit en webkit.org [inglés] .
Otros consejos útiles:
Para ayudar a webmasters y a desarrolladores web a encontrar más respuestas, hemos creado un Centro de ayuda [inglés] y un foro [inglés] para dar respuesta a vuestras preguntas. Por supuesto, si encuentras algo que crees que es un error en Chrome, por favor, háznoslo saber.
¡Ayúdanos a mejorar Google Chrome!
Si quieres ayudar incluso más, estamos buscando webmasters que estén interesados en permitir a Google usar sus sitios para comparar nuestras mediciones internas de compatibilidad y rendimiento. Si estas interesado en comparar el desarrollo optimizado de Google Chrome contra la versión cache de tu sitio web, por favor contáctanos para más información a través de chrome-webmasters@google.com .
Sigue enviándonos más opiniones y seguiremos trabajando para mejorar Google Chrome.
Detectando Google Chrome
La mayoría de sitios se renderizan igual tanto en Safari como en Google Chrome, porque ambos son navegadores basados en WebKit [inglés] . Si tu sitio se muestra bien en Safari, entonces debería mostrarse también bien en Google Chrome.
Teniendo en cuenta que Chrome es bastante nuevo, muchos sitios web confunden Google Chrome con otro navegador. Si tu sitio web no se muestra bien en Chrome pero sí en Safari, es posible que tu sitio no reconozca la cadena de caracteres del agente de usuario ( user-agent string ) de Chrome.
Según las plataformas y navegadores van utilizando WebKit como su motor de renderizado, tu sitio web puede detectarlos y darles soporte automáticamente usando JavaScripts. Normalmente las páginas web usan JavaScript para “olfatear” la propiedad navigator.userAgent para Chrome o Safari, pero deberías usar el Object detection [inglés] correcto si es posible. De hecho, Gmail detectó correctamente Webkit en Chrome desde el principio.
Si tienes que detectar el tipo de agente de usuario, puedes usar este simple JavaScript para detectar WebKit:
var isWebkit =
navigator.userAgent.indexOf("AppleWebKit") > -1;
o quieres comprobar qué versión tienes de Webkit, porque lo que tú quieres es la última versión:
var webkitVersion =
parseFloat(navigator.userAgent.split("AppleWebKit/")[1]) ||
undefined;
if (webkitVersion && webkitVersion > 500 ) {
// use spiffy WebKit feature here
}
Te dejamos aquí algunas versiones de navegadores y la versión de WebKit que ellos envían:

No recomendamos añadir "Google" o "Apple" a tus navigator.vendor para detectar WebKit o Google Chrome, ya que éste no detectará otros WebKit o navegadores basados en Chrome.
Puedes encontrar más información sobre cómo detectar WebKit en webkit.org [inglés] .
Otros consejos útiles:
- Google Chrome no da soporte a los plug-ins ActiveX, pero sí lo da para los plug-ins NPAPI. Esto significa que puedes mostrar los plug-ins de contenido como Flash y Java en Google Chrome de la misma forma que lo haces para Firefox y Safari.
- Si el texto de tu sitio aparece un poco mal, asegúrate de que ofreces el tipo de contenido adecuado y la información de codificación de caracteres en los encabezados de respuesta http, es decir, al principio de tus páginas, preferiblemente cerca del comienzo de la sección <head>.
-
No pongas elementos bloque dentro de elementos inline.
Mal:
<a><div>This will look wrong.</div></a>
Bien:
<div><a>This will look right!</a></div>
- Si tu JavaScript no funciona en Google Chrome, puedes depurarlo usando el Depurador de JavaScript de Chrome, que se encuentra en el menú "página" -> Opciones para desarrolladores -> Depurar JavaScript.
Para ayudar a webmasters y a desarrolladores web a encontrar más respuestas, hemos creado un Centro de ayuda [inglés] y un foro [inglés] para dar respuesta a vuestras preguntas. Por supuesto, si encuentras algo que crees que es un error en Chrome, por favor, háznoslo saber.
¡Ayúdanos a mejorar Google Chrome!
Si quieres ayudar incluso más, estamos buscando webmasters que estén interesados en permitir a Google usar sus sitios para comparar nuestras mediciones internas de compatibilidad y rendimiento. Si estas interesado en comparar el desarrollo optimizado de Google Chrome contra la versión cache de tu sitio web, por favor contáctanos para más información a través de chrome-webmasters@google.com .
Sigue enviándonos más opiniones y seguiremos trabajando para mejorar Google Chrome.
