miércoles, 13 de junio de 2012
Nos encantan los datos y pasamos mucho tiempo analizando las estadísticas de nuestros sitios web. Cualquier desarrollador web que haga lo mismo se habrá dado cuenta del reciente aumento del tráfico de los dispositivos móviles. En el último año, hemos observado que muchos sitios importantes reciben un porcentaje considerable de visitas a sus páginas desde smartphones y tablets. Esto representa un gran número de visitantes que utilizan navegadores avanzados compatibles con las últimas características de los lenguajes HTML, CSS y JavaScript, pero que disponen de un espacio en pantalla limitado cuyo ancho, en ocasiones, no supera los 320 píxeles.
Que las páginas se puedan leer con cualquier resolución de pantalla
Que los conjuntos de contenidos que marquemos se puedan ver en cualquier dispositivo
Que, sea cual sea el tamaño de la ventana, nunca aparezca una barra de desplazamiento horizontal

|
|
Contenido comprimido, retoque en la navegación e imágenes redimensionadas -
Chromebooks
|
Implementación
Para empezar, un marcado semántico simple crea páginas mucho más flexibles y fáciles de reorganizar si se necesita modificar el diseño. Al garantizar que la hoja de estilo permita adoptar un diseño líquido , ya estamos en camino de adaptarnos al mundo de los móviles. En lugar de especificar un valor en el parámetro width , para los elementos contenedores, empezamos a usar un valor de max-width . En lugar de height indicamos la min-height , para que las fuentes más grandes y los textos de varias líneas no superen los límites del contenedor. Para evitar que las imágenes con ancho fijo se salgan de las columnas líquidas, aplicamos la regla CSS siguiente:img { max-width: 100%;
}
El diseño líquido es un buen comienzo, pero es algo tosco. Afortunadamente, las
consultas de medios
ya son
compatibles con los navegadores modernos
, incluidos IE9+ y la mayoría de los dispositivos móviles. Esto es lo que marca la diferencia entre un sitio que se puede visualizar de forma aproximada en un navegador móvil y un sitio mejorado para aprovechar al máximo la interfaz de usuario optimizada. Pero primero debemos tomar en consideración cómo se representan los smartphones en los servidores web.
Viewports
¿Cuándo deja un píxel de ser un píxel? Cuando se ve en un smartphone. De forma predeterminada, los navegadores de los smartphones intentan imitar a los navegadores de ordenador de alta resolución y muestran las páginas como si se estuviesen viendo en un monitor de ordenador. Este es el motivo por el que se ve el texto diminuto en el “modo de vista global”, un texto imposible de leer si no se aumenta. El
ancho predeterminado de ventana gráfica
en el navegador de Android predeterminado es de 800 px, y en el de iOS es de 980 px, independientemente del número de
píxeles físicos reales
que haya en la pantalla.
Para que el navegador muestre la página a una escala más fácil de leer, debes usar el metaelemento de ventana gráfica "viewport":
<meta name="viewport" content="width=device-width, initial-scale=1">
Las resoluciones de pantalla de móviles varían ampliamente, pero casi todos los navegadores de smartphones modernos tienen un
device-width
estándar de unos 320 px. Si, por ejemplo, tu dispositivo móvil tiene un ancho de 640 píxeles físicos, una imagen de 320 píxeles de ancho ocuparía todo el ancho de la pantalla usando, para ello, el doble de píxeles. Esto explica también por qué el texto aparece tan nítido en las pantallas pequeñas: la densidad de píxeles es el doble en comparación con un monitor de ordenador normal.
Lo más útil de establecer el
width
al
device-width
en la metaetiqueta de ventana gráfica es que se actualiza cuando el usuario cambia la orientación del smartphone o el tablet. Combinar esto con las consultas de medios te permite girar el diseño cuando el usuario gira el dispositivo:
@media screen and (min-width:480px) and (max-width:800px) {
/* Target landscape smartphones, portrait tablets, narrow desktops
*/
}
@media screen and (max-width:479px) {
/* Target portrait smartphones */
}
En realidad, puede que necesites usar varios puntos de ruptura según la forma en que se distribuya el contenido del sitio y según cómo se vea en diferentes dispositivos. También puedes usar la consulta de medio de
orientation
para adaptarte a orientaciones concretas sin especificar las dimensiones en píxeles
cuando sea posible
.
Ejemplo de media queries
Acabamos de actualizar la página Acerca de Google . Aparte de establecer un diseño líquido, hemos añadido algunas media queries para ofrecer una experiencia mejorada en pantallas pequeñas, como las de los tablets y los smartphones.
En lugar de adaptarnos a resoluciones de dispositivos concretas, definimos un conjunto relativamente amplio de puntos de ruptura. Para una resolución de pantalla de más de 1024 píxeles de ancho, la página se ve con su diseño original de acuerdo con nuestra cuadrícula de 12 columnas. Con resoluciones de entre 801 px y 1024 px, verás una versión ligeramente comprimida debido al diseño líquido.
Solo cuando la resolución de la pantalla sea de 800 píxeles, el contenido que no se considere esencial se enviará a la parte inferior de la página:
@media screen and (max-width: 800px) {
/* specific CSS */
}
Con una consulta de medios final, entramos en el territorio de los smartphones:
@media screen and (max-width: 479px) { /* specific CSS */
}
Llegados a este punto, la imagen grande deja de cargarse y apilamos los bloques de contenido. También hemos añadido espacio en blanco extra entre los elementos de contenido para que las distintas secciones se diferencien mejor.
Con estas simples medidas, garantizamos que el sitio se pueda usar en muchos dispositivos diferentes.
Conclusión
Recuerda que no existe ninguna solución sencilla cuando se quiere facilitar el acceso a los sitios web en dispositivos móviles y ventanas gráficas estrechas. Los diseños líquidos son un buen comienzo, pero a veces será necesario adaptar el diseño. Las consultas de medios son una forma útil de refinar la visualización en muchos dispositivos, pero no olvides que el
25% de las visitas
se hacen desde navegadores de ordenador que, actualmente, no son compatibles con la técnica y que existen
implicaciones de rendimiento
. Si tienes un widget interesante en tu sitio, puede funcionar muy bien con el ratón, pero es difícil manejarlo en un dispositivo táctil, ya que este no permite un control tan preciso.
La clave está en hacer pruebas frecuentes desde el principio. Todo el tiempo que pases navegando en tus sitios con un smartphone o un tablet tendrá su recompensa. Si no puedes hacer pruebas en dispositivos reales, usa el
SDK de Android
o
iOS Simulator
. Pídeles a tus amigos y compañeros de trabajo que vean tus sitios en sus dispositivos y fíjate en cómo navegan por ellos.
Los navegadores móviles representan una gran fuente de tráfico nuevo y aprender a adaptarse a ellos de la mejor forma constituye una nueva área pujante de desarrollo profesional.
Otros ejemplos de diseños adaptables de Google:
- www.google.com/about
- www.google.com/goodtoknow
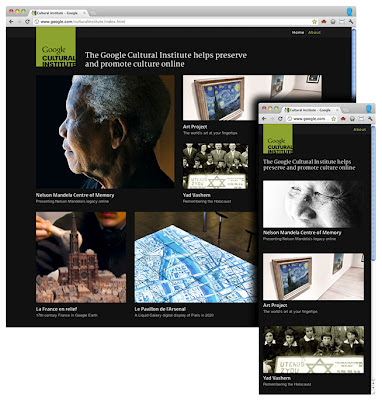
- www.google.com/culturalinstitute
- www.google.com/events/sciencefair
- www.google.com/intl/es/chrome/devices
- picasa.google.com
Escrito por
Rupert Breheny
,
Edward Jung
,
Matt Zürrer
, equipo de webmasters de Google, Publicado por
Javier Pérez
, equipo de Calidad de búsqueda.