วันพฤหัสบดีที่ 5 ตุลาคม พ.ศ. 2560
การใส่ลิงก์
rel=canonical
ไว้ในหน้าเว็บเป็นการบอกเครื่องมือค้นหา หรือ Search Engine ว่าคุณอยากให้ Search Engine เอาหน้าเว็บเวอร์ชันไหนไปจัดทำดัชนีเวลาที่คุณมีหน้าเว็บที่ซ้ำๆกันหลายๆหน้า ลิงก์
rel=canonical
ใช้ได้ใน Search Engine จากหลายเจ้ารวมถึง
Yahoo!
,
Bing
และ Google
ลิงก์ rel=canonical จะช่วยรวมพร็อพเพอร์ตี้หรือคุณสมบัติด้านการจัดทำดัชนีจากรายการที่ซ้ำกัน เช่น ลิงก์ขาเข้า และจะช่วยระบุให้เราทราบว่า URL ไหนที่คุณอยากให้แสดงในผลการค้นหาด้วย อย่างไรก็ตาม การใช้ rel=canonical อาจยุ่งยากเล็กน้อยเพราะเวลากำหนดค่าผิดจะเห็นได้ไม่ชัดเจน สังเกตยากนิดหนึ่งค่ะ

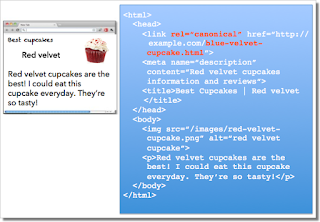
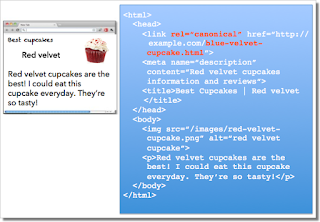
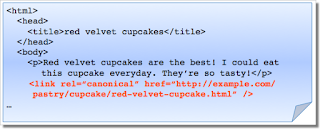
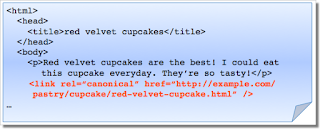
ในขณะที่เว็บมาสเตอร์เห็นหน้า “เค้กสีแดง (Red Velvet)” ทางด้านซ้ายในเบราว์เซอร์ของตัวเอง เครื่องมือค้นหาจะเห็น rel=canonical สำหรับ “เค้กสีฟ้า (Blue Velvet)” ทางด้านขวา ซึ่งไม่ใช่หน้าที่เว็บมาสเตอร์อยากจะใช้
ข้างล่างนี้เป็นข้อแนะนำสำหรับการใช้ rel=canonical ค่ะ
ลิงก์ rel=canonical จะช่วยรวมพร็อพเพอร์ตี้หรือคุณสมบัติด้านการจัดทำดัชนีจากรายการที่ซ้ำกัน เช่น ลิงก์ขาเข้า และจะช่วยระบุให้เราทราบว่า URL ไหนที่คุณอยากให้แสดงในผลการค้นหาด้วย อย่างไรก็ตาม การใช้ rel=canonical อาจยุ่งยากเล็กน้อยเพราะเวลากำหนดค่าผิดจะเห็นได้ไม่ชัดเจน สังเกตยากนิดหนึ่งค่ะ

ในขณะที่เว็บมาสเตอร์เห็นหน้า “เค้กสีแดง (Red Velvet)” ทางด้านซ้ายในเบราว์เซอร์ของตัวเอง เครื่องมือค้นหาจะเห็น rel=canonical สำหรับ “เค้กสีฟ้า (Blue Velvet)” ทางด้านขวา ซึ่งไม่ใช่หน้าที่เว็บมาสเตอร์อยากจะใช้
ข้างล่างนี้เป็นข้อแนะนำสำหรับการใช้ rel=canonical ค่ะ
- เนื้อหาที่ซ้ำกันโดยส่วนใหญ่ในหน้าควรมีอยู่ในเวอร์ชันหลักที่คุณเลือก
- วิธีทดลองง่ายๆ คือ ให้ลองจินตนาการว่าคุณไม่เข้าใจภาษาของเนื้อหาบนเว็บ ถ้าคุณเอาหน้าที่ซ้ำกับหน้าหลักที่คุณเลือกไว้ข้างๆ กัน คุณเห็นว่าคำต่างๆ ในหน้าที่ซ้ำแสดงอยู่ในหน้าหลักที่คุณเลือกกี่เปอร์เซ็นต์ ถ้าคุณจำเป็นต้องพูดภาษานั้นได้ถึงจะเข้าใจว่าหน้าทั้งสองนั้นคล้ายกัน เช่น ถ้าทั้ง 2 หน้าพูดถึงหัวข้อที่คล้ายๆ กัน แต่ใช้คำไม่เหมือนกัน Search Engine ก็อาจข้ามการกำหนดหน้าหลักของคุณไป
- ตรวจสอบโดยละเอียดว่าเป้าหมายของ rel=canonical นั้นมีอยู่จริง (ใช่งานได้ ไม่มีข้อผิดพลาดหรือ “ soft 404 ”)
- เช็คให้ชัวร์ว่าเป้าหมายของ rel=canonical ไม่มีเมตาแท็ก robots noindex
- ตรวจให้แน่ใจว่าคุณอยากให้ URL ใน rel=canonical แสดงในผลการค้นหาจริงๆ (คุณชอบหน้าที่คุณเลือกมากกว่า URL อื่นๆที่คล้ายกันหรือมีเนื้อหาซ้ำ)
- ใส่ rel=canonical ไว้ในส่วน <head> ของหน้าเว็บหรือส่วนหัว HTTP
- ระบุ rel=canonical ไว้ไม่เกิน 1 ที่สำหรับหน้าหนึ่งๆ ถ้าระบุไว้มากกว่า 1 ที่ ระบบจะข้าม rel=canonical ไปทั้งหมด
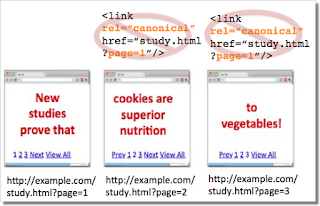
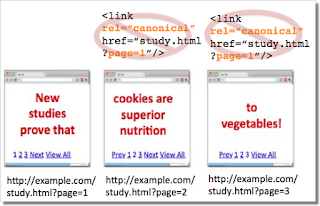
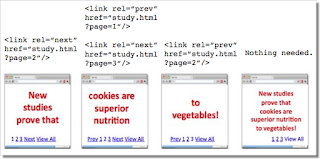
ลองจินตนาการว่าคุณมีบทความที่ยาวหลายหน้าดังนี้

เนื้อหาที่ควรจัดทำดัชนี (เช่น “cookies are superior nutrition” และ “to vegetables”) จะหายไปถ้าคุณใส่ rel=canonical ในหน้าอื่นๆแล้วยิงไปที่หน้าแรกของชุดหน้า
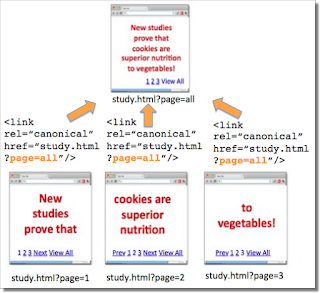
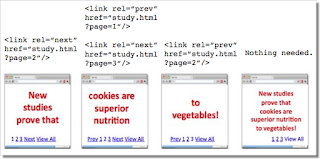
ในกรณีของ เนื้อหาที่มีเลขหน้า แนะนำให้ระบุ rel=canonical ในหน้าต่างๆยิงไปที่บนความเวอร์ชันที่มีหน้าเดียว หรือใช้ มาร์กอัปแบบ rel=”prev” และ rel=”next” เพื่อกำหนดหน้าที่แล้วและหน้าถัดไป

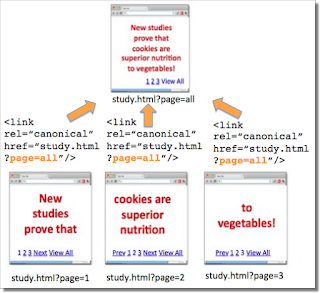
ใส่ rel=canonical จากหน้าแยกแต่ละหน้ายิงไปที่หน้าดูเนื้อหาทั้งหมด

ถ้าไม่ได้กำหนด rel=canonical ให้อ้างถึงหน้าสำหรับดูเนื้อหาทั้งหมด เนื้อหาที่มีการใส่เลขหน้าสามารถใช้มาร์กอัป rel=”prev” และ rel=”next” ได้
ข้อผิดพลาดที่ 2: เขียน URL แบบเต็มผิดเป็น URL แบบอ้างอิง

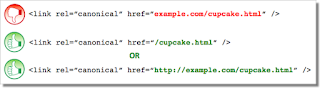
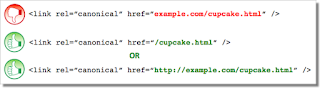
แท็ก <link> ก็เหมือนกับแท็ก HTML ส่วนใหญ่ทั่วไปค่ะ คุณสามารถใส่ URL ได้ทั้งแบบอ้างอิงหรือแบบสัมพัทธ์และแบบเต็ม URL สัมพัทธ์มีเส้นทางที่ “สัมพัทธ์” หรืออ้างอิงจากหน้าปัจจุบัน ตัวอย่างเช่น “images/cupcake.png” เป็นการบอกว่า “จากไดเรกทอรีปัจจุบัน ให้ไปที่ไดเรกทอรีย่อย “images” แล้วไปที่ cupcake.png” URL ที่สมบูรณ์หรือ URL แบบเต็มจะระบุเส้นทางทั้งหมด ซึ่งรวมถึงชุดรูปแบบอย่างเช่น https://
การระบุ <link rel=canonical href=“example.com/cupcake.html” /> (เป็น URL สัมพัทธ์เนื่องจากไม่มี “https://”) บ่งบอกว่า URL หลักที่ต้องการคือ https://example.com/example.com/cupcake.html แม้ว่าเราจะเกือบแน่ใจได้ 100 เปอร์เซนต์ว่าคุณไม่ได้ต้องการอย่างนั้น ในกรณีเหล่านี้อัลกอริทึมอาจมองข้าม rel=canonical ที่ระบุไว้ไป สรุปแล้วอะไรก็ตามที่คุณพยายามจะเซ็ทผ่านการใช้ rel=canonical นี้ก็จะไม่เกิดผลค่ะ
ข้อผิดพลาดที่ 3: การประกาศ rel=canonical โดยไม่ได้ตั้งใจหรือการประกาศหลายครั้ง
- example.com/article?story=cupcake-news&page=1
- example.com/article?story=cupcake-news&page=2
- และต่อไปเรื่อยๆ

เนื้อหาที่ควรจัดทำดัชนี (เช่น “cookies are superior nutrition” และ “to vegetables”) จะหายไปถ้าคุณใส่ rel=canonical ในหน้าอื่นๆแล้วยิงไปที่หน้าแรกของชุดหน้า
ในกรณีของ เนื้อหาที่มีเลขหน้า แนะนำให้ระบุ rel=canonical ในหน้าต่างๆยิงไปที่บนความเวอร์ชันที่มีหน้าเดียว หรือใช้ มาร์กอัปแบบ rel=”prev” และ rel=”next” เพื่อกำหนดหน้าที่แล้วและหน้าถัดไป

ใส่ rel=canonical จากหน้าแยกแต่ละหน้ายิงไปที่หน้าดูเนื้อหาทั้งหมด

ถ้าไม่ได้กำหนด rel=canonical ให้อ้างถึงหน้าสำหรับดูเนื้อหาทั้งหมด เนื้อหาที่มีการใส่เลขหน้าสามารถใช้มาร์กอัป rel=”prev” และ rel=”next” ได้
ข้อผิดพลาดที่ 2: เขียน URL แบบเต็มผิดเป็น URL แบบอ้างอิง

แท็ก <link> ก็เหมือนกับแท็ก HTML ส่วนใหญ่ทั่วไปค่ะ คุณสามารถใส่ URL ได้ทั้งแบบอ้างอิงหรือแบบสัมพัทธ์และแบบเต็ม URL สัมพัทธ์มีเส้นทางที่ “สัมพัทธ์” หรืออ้างอิงจากหน้าปัจจุบัน ตัวอย่างเช่น “images/cupcake.png” เป็นการบอกว่า “จากไดเรกทอรีปัจจุบัน ให้ไปที่ไดเรกทอรีย่อย “images” แล้วไปที่ cupcake.png” URL ที่สมบูรณ์หรือ URL แบบเต็มจะระบุเส้นทางทั้งหมด ซึ่งรวมถึงชุดรูปแบบอย่างเช่น https://
การระบุ <link rel=canonical href=“example.com/cupcake.html” /> (เป็น URL สัมพัทธ์เนื่องจากไม่มี “https://”) บ่งบอกว่า URL หลักที่ต้องการคือ https://example.com/example.com/cupcake.html แม้ว่าเราจะเกือบแน่ใจได้ 100 เปอร์เซนต์ว่าคุณไม่ได้ต้องการอย่างนั้น ในกรณีเหล่านี้อัลกอริทึมอาจมองข้าม rel=canonical ที่ระบุไว้ไป สรุปแล้วอะไรก็ตามที่คุณพยายามจะเซ็ทผ่านการใช้ rel=canonical นี้ก็จะไม่เกิดผลค่ะ
ข้อผิดพลาดที่ 3: การประกาศ rel=canonical โดยไม่ได้ตั้งใจหรือการประกาศหลายครั้ง
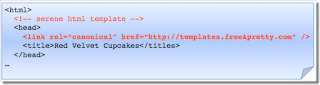
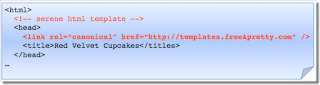
บางครั้งเราเห็นการกำหนด rel=canonical ที่เราเชื่อว่าเกิดจากความไม่ตั้งใจ เราพบการพิมพ์ผิดเล็กๆ น้อยๆเป็นบางครั้ง แต่ที่พบบ่อยจริงๆแล้วคือ การที่เว็บมาสเตอร์งานยุ่งจนลืมเปลี่ยนเป้าหมายของ rel=canonical เมื่อคัดลอกเทมเพลตของหน้ามาจากหน้าอื่นๆ ในตัวอย่างข้างล่างคุณจะเห็นว่าหน้าต่างๆ ของเจ้าของไซต์ระบุ rel=canonical ดันยิงไปที่เว็บของผู้สร้างเทมเพลตไปหมดแล้ว

หากคุณใช้เทมเพลต ให้ตรวจดูว่าไม่ได้คัดลอกการระบุ rel=canonical มาด้วย
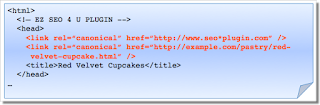
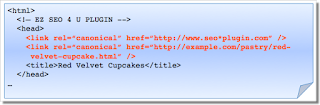
อีกปัญหาหนึ่งก็คือเมื่อหน้าเว็บมีลิงก์ rel=canonical หลายรายการที่ยิงไปที่ URL ต่างๆ กัน ปัญหานี้เกิดขึ้นบ่อยเมื่อมีการใช้งานร่วมกับปลั๊กอินด้าน SEO ที่มักแทรกลิงก์ rel=canonical ไว้โดยค่าเริ่มต้น โดยที่ผู้ดูแลเว็บที่ติดตั้งปลั๊กอินไม่รู้ตัวว่ามีการกำหนด rel=canonical ในกรณีที่มีการประกาศ rel=canonical หลายครั้ง Google มีแนวโน้มที่จะข้ามการแนะนำ rel=canonical ทั้งหมด ประโยชน์ใดๆ ที่อาจได้จากการใช้ rel=canonical อย่างถูกต้องก็จะหายไปด้วย
ในทั้ง 2 กรณีนี้ การตรวจสอบซอร์สโค้ดของหน้าเว็บโดยละเอียดจะช่วยแก้ไขปัญหาได้ อย่าลืมตรวจสอบส่วน <head> ให้ครบทั้งหมดเนื่องจากลิงก์ rel=canonical อาจกระจายอยู่ในตำแหน่งต่างๆได้

ตรวจสอบลักษณะการทำงานของปลั๊กอินโดยดูซอร์สโค้ดของหน้า
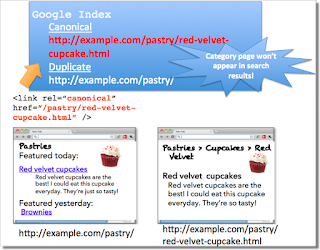
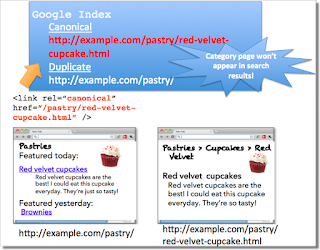
ข้อผิดพลาดที่ 4: หน้าหมวดหมู่หรือหน้า Landing Page ยิง rel=canonical ไปที่บทความแนะนำ
สมมติว่าคุณทำเว็บไซต์เกี่ยวกับขนมหวาน เว็บขนมหวานนี้มีหน้าหมวดหมู่หลักๆ เช่น “ขนมอบ (Pastry)” และ “เจลาโต (Gelato)" ในแต่ละวันหน้าหมวดหมู่จะแสดงบทความที่ไม่ซ้ำของเดิม เช่น หน้า Landing Page ของขนมอบอาจนำเสนอ “คัพเค้กสีแดง (Red Velvet Cupcake)” และเนื่องจากหน้าหมวดหมู่ “ขนมอบ” มีเนื้อหาเกือบทั้งหมดเหมือนหน้า “คัพเค้กสีแดง” คุณจึงเพิ่ม rel=canonical ในหน้าหมวดหมู่ให้ยิงไปที่แต่ละบทความที่แนะนำ
ถ้าเรายอมรับ rel=canonical นี้ หน้าหมวดหมู่ขนมอบจะไม่ขึ้นในผลการค้นหา ซึ่งเป็นเพราะ rel=canonical บอกเราว่าคุณอยากให้เครื่องมือค้นหาแสดง URL หลักแทนหน้าที่ซ้ำ อย่างไรก็ตาม ถ้าคุณต้องการให้ผู้ใช้ค้นพบทั้งหน้าหมวดหมู่และบทความที่แนะนำ ก็ควรจะใส่ rel=canonical ที่อ้างถึงตัวเองในหน้าหมวดหมู่อย่างเดียวเท่านั้น หรือไม่ต้องระบุอะไรเลย

อย่าลืมว่าการกำหนด rel=canonical ยังบอกถึง URL ที่คุณต้องการให้แสดงอีกด้วย ให้หลีกเลี่ยงการเพิ่มให้ rel=canonical ในหน้าหมวดหมู่หรือหน้า Landing Page อ้างถึงบทความแนะนำ
ข้อผิดพลาดที่ 5: ใส่ rel=canonical ในส่วน <body>

หากคุณใช้เทมเพลต ให้ตรวจดูว่าไม่ได้คัดลอกการระบุ rel=canonical มาด้วย
อีกปัญหาหนึ่งก็คือเมื่อหน้าเว็บมีลิงก์ rel=canonical หลายรายการที่ยิงไปที่ URL ต่างๆ กัน ปัญหานี้เกิดขึ้นบ่อยเมื่อมีการใช้งานร่วมกับปลั๊กอินด้าน SEO ที่มักแทรกลิงก์ rel=canonical ไว้โดยค่าเริ่มต้น โดยที่ผู้ดูแลเว็บที่ติดตั้งปลั๊กอินไม่รู้ตัวว่ามีการกำหนด rel=canonical ในกรณีที่มีการประกาศ rel=canonical หลายครั้ง Google มีแนวโน้มที่จะข้ามการแนะนำ rel=canonical ทั้งหมด ประโยชน์ใดๆ ที่อาจได้จากการใช้ rel=canonical อย่างถูกต้องก็จะหายไปด้วย
ในทั้ง 2 กรณีนี้ การตรวจสอบซอร์สโค้ดของหน้าเว็บโดยละเอียดจะช่วยแก้ไขปัญหาได้ อย่าลืมตรวจสอบส่วน <head> ให้ครบทั้งหมดเนื่องจากลิงก์ rel=canonical อาจกระจายอยู่ในตำแหน่งต่างๆได้

ตรวจสอบลักษณะการทำงานของปลั๊กอินโดยดูซอร์สโค้ดของหน้า
ข้อผิดพลาดที่ 4: หน้าหมวดหมู่หรือหน้า Landing Page ยิง rel=canonical ไปที่บทความแนะนำ
สมมติว่าคุณทำเว็บไซต์เกี่ยวกับขนมหวาน เว็บขนมหวานนี้มีหน้าหมวดหมู่หลักๆ เช่น “ขนมอบ (Pastry)” และ “เจลาโต (Gelato)" ในแต่ละวันหน้าหมวดหมู่จะแสดงบทความที่ไม่ซ้ำของเดิม เช่น หน้า Landing Page ของขนมอบอาจนำเสนอ “คัพเค้กสีแดง (Red Velvet Cupcake)” และเนื่องจากหน้าหมวดหมู่ “ขนมอบ” มีเนื้อหาเกือบทั้งหมดเหมือนหน้า “คัพเค้กสีแดง” คุณจึงเพิ่ม rel=canonical ในหน้าหมวดหมู่ให้ยิงไปที่แต่ละบทความที่แนะนำ
ถ้าเรายอมรับ rel=canonical นี้ หน้าหมวดหมู่ขนมอบจะไม่ขึ้นในผลการค้นหา ซึ่งเป็นเพราะ rel=canonical บอกเราว่าคุณอยากให้เครื่องมือค้นหาแสดง URL หลักแทนหน้าที่ซ้ำ อย่างไรก็ตาม ถ้าคุณต้องการให้ผู้ใช้ค้นพบทั้งหน้าหมวดหมู่และบทความที่แนะนำ ก็ควรจะใส่ rel=canonical ที่อ้างถึงตัวเองในหน้าหมวดหมู่อย่างเดียวเท่านั้น หรือไม่ต้องระบุอะไรเลย

อย่าลืมว่าการกำหนด rel=canonical ยังบอกถึง URL ที่คุณต้องการให้แสดงอีกด้วย ให้หลีกเลี่ยงการเพิ่มให้ rel=canonical ในหน้าหมวดหมู่หรือหน้า Landing Page อ้างถึงบทความแนะนำ
ข้อผิดพลาดที่ 5: ใส่ rel=canonical ในส่วน <body>
แท็กลิงก์ rel=canonical ควรจะอยู่เฉพาะในส่วน <head> ของไฟล์ HTML เท่านั้น นอกจากนี้ เพื่อหลีกเลี่ยงปัญหาการแยกวิเคราะห์ HTML คุณควรใส่ rel=canonical ไว้ในส่วน <head> ให้อยู่ก่อนโค้ดอื่นมากที่สุดเท่าที่จะเป็นไปได้ หากพบการกำหนด rel=canonical ในส่วน <body> ระบบจะไม่สนใจโค้ดนี้
นี่เป็นข้อผิดพลาดที่แก้ไขได้ง่าย เพียงตรวจสอบโดยละเอียดว่าลิงก์ rel=canonical อยู่ในส่วน <head> ของหน้าเสมอ และให้อยู่ก่อนโค้ดอื่นมากที่สุดเท่าที่จะเป็นไปได้

ระบบจะดำเนินการกับการกำหนด rel=canonical ในส่วน <head> ไม่ใช่ในส่วน <body>
สรุป
หากต้องการใช้ rel=canonical ให้เป็นประโยชน์มาก อันนี้คือข้อแนะนำของเราค่ะ
---
โพสท์ต้นฉบับ “ 5 common mistakes with rel=canonical ” (โดย Allan Scott, Software Engineer, Indexing Team เมื่อวันที่ 8 เมษายน 2556)
นี่เป็นข้อผิดพลาดที่แก้ไขได้ง่าย เพียงตรวจสอบโดยละเอียดว่าลิงก์ rel=canonical อยู่ในส่วน <head> ของหน้าเสมอ และให้อยู่ก่อนโค้ดอื่นมากที่สุดเท่าที่จะเป็นไปได้

ระบบจะดำเนินการกับการกำหนด rel=canonical ในส่วน <head> ไม่ใช่ในส่วน <body>
สรุป
หากต้องการใช้ rel=canonical ให้เป็นประโยชน์มาก อันนี้คือข้อแนะนำของเราค่ะ
- ตรวจสอบว่าเนื้อหาหลักที่เป็นข้อความในหน้าที่ซ้ำนั้นโดยส่วนใหญ่แล้วปรากฏในหน้าหลักที่คุณจะเลือกด้วย
- ตรวจสอบว่ามีการระบุ rel=canonical เพียงครั้งเดียว (ถ้ามีการระบุไว้) และอยู่ในส่วน <head> ของหน้า
- ตรวจสอบว่า rel=canonical ชี้ไปยัง URL ที่มีอยู่ และมีเนื้อหาที่ถูกต้อง (ไม่ใช่ 404 หรือที่แย่กว่านั้นคือ Soft 404)
- หลีกเลี่ยงการระบุให้ rel=canonical ในหน้า Landing Page หรือหน้าหมวดหมู่ยิงไปที่บทความแนะนำ เนื่องจากจะทำให้บทความแนะนำนั้นกลายเป็น URL ที่ต้องการให้แสดงในผลการค้นหา
---
โพสท์ต้นฉบับ “ 5 common mistakes with rel=canonical ” (โดย Allan Scott, Software Engineer, Indexing Team เมื่อวันที่ 8 เมษายน 2556)
