martes, 28 de septiembre de 2010
Si dispones de un sitio web con páginas:
Como ya sabes, cuando rel="canonical" o el código de respuesta 301 están implementados adecuadamente, nuestro proceso de agrupar información de URL duplicadas es más preciso, por ejemplo, en la consolidación de sus propiedades de enlace. Si se incluye
Ejemplo de configuración fundamental para
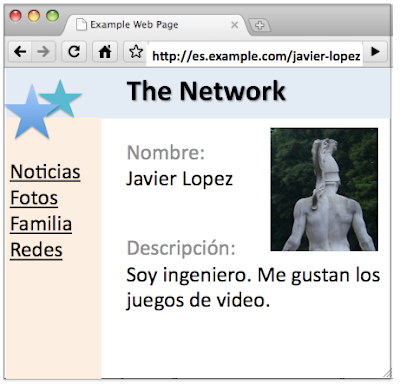
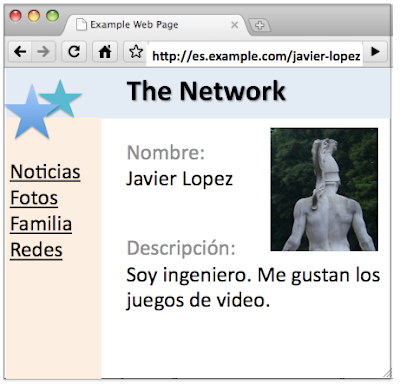
¿Cómo funciona esto? Imagínate que eres el orgulloso propietario de example.com, un sitio llamado "La Red", donde permites a tus usuarios que creen su propio perfil. Digamos que Javier López, español, crea su página https://es.example.com/javier-lopez:

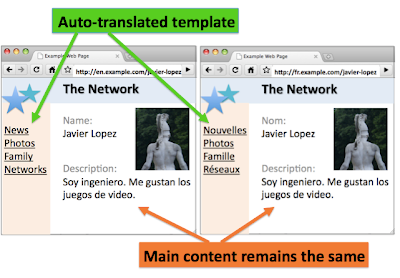
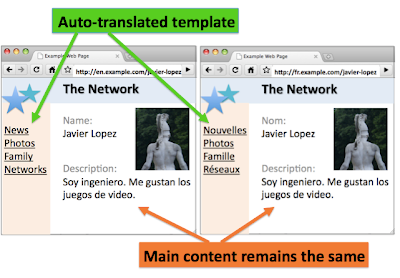
Como te interesa orientar tu sitio a un público multilingüe, una vez que Javier pulse "Publicar", su perfil estará disponible en otros idiomas con las plantillas traducidas. Además, cada versión nueva de los idiomas se publica en una URL separada.

Antecedentes del antiguo problema: contenido duplicado debido a variaciones de idioma
La configuración anterior permitía a los hablantes de diferentes idiomas interpretar de forma más fácil el contenido, sin embargo para el motor de búsqueda era algo más problemático puesto que había tres URL (inglés, francés y español) para el mismo contenido principal en el perfil de Javier. Los webmasters querían eliminar los problemas del contenido duplicado (como la desaparición de PageRank) de estas versiones múltiples y asegurarse de que se ofrecía la versión apropiada al usuario.
Nueva solución para las plantillas localizadas
Antes de nada, hay que dejar claro que la estrategia que proponemos no es apropiada para sitios multilingües cuyo contenido de cada página está íntegramente traducido. Lo que intentamos es mejorar la situación de casos en los que la plantilla está localizada pero el contenido principal de la página es un duplicado idéntico en todas los idiomas o variantes regionales.
Antes de pasar a ver los pasos concretos, nuestro consejo inicial sigue siendo aplicable:
Paso 1: Seleccionar una URL canónica adecuada.
La URL canónica designa la versión de tu contenido que quieres indexar y mostrar a los usuarios.
Las URL rel="alternate" aparecen en los resultados de búsqueda de acuerdo con las preferencias de idioma del usuario. No obstante, el título y el contenido seguirán estando generadas desde la URL canónica (como es habitual con rel="canonical"), no desde el contenido de ninguna rel="alternate".
y
Resultados de la implementación anterior
Para los sitios que localizan sus plantillas pero dejan el contenido principal de sus páginas sin traducir:
Paso 1 : Una vez que hayas elegido la URL canónica, es posible utilizar rel="canonical" o 301 (redireccionamiento permanente) desde las páginas localizadas a la URL canónica.
Paso 2 : En la URL canónica, especifica el contenido duplicado específico de un idioma con diferentes plantillas utilizando las etiquetas de enlace rel="alternate" con el atributo
Sabemos que esto puede ser un poquito complicado, así que si tienes alguna pregunta, no dudes en participar en nuestro foro para webmasters .
Publicado por Surabhi Gupta, Joachim Kupke y Jayesh Vyas, equipos de Indexación y Localización de búsqueda
- cuya plantilla (p.ej., barra lateral, pié de página) se ha traducido por medio de traducción automática,
- cuyo contenido principal no tiene cambios y crea numerosas páginas duplicadas,
<link rel=”alternate” hreflang="a-different-language" href="https://url-of-the-different-language-page" />
Como ya sabes, cuando rel="canonical" o el código de respuesta 301 están implementados adecuadamente, nuestro proceso de agrupar información de URL duplicadas es más preciso, por ejemplo, en la consolidación de sus propiedades de enlace. Si se incluye
rel=”alternate” hreflang=”x”
combinado con
rel=”canonical”
o el código 301, no sólo serán nuestras propiedades de enlace y de indexación más precisas, sino que además podremos proporcionar a los usuarios las URL de sus idiomas preferidos.
Ejemplo de configuración fundamental para
rel=”alternate” hreflang=”x”
¿Cómo funciona esto? Imagínate que eres el orgulloso propietario de example.com, un sitio llamado "La Red", donde permites a tus usuarios que creen su propio perfil. Digamos que Javier López, español, crea su página https://es.example.com/javier-lopez:

Como te interesa orientar tu sitio a un público multilingüe, una vez que Javier pulse "Publicar", su perfil estará disponible en otros idiomas con las plantillas traducidas. Además, cada versión nueva de los idiomas se publica en una URL separada.

Dos versiones localizadas, https://en.example.com/javier-lopez en inglés y https://fr.example.com/javier-lopez en francés
Antecedentes del antiguo problema: contenido duplicado debido a variaciones de idioma
La configuración anterior permitía a los hablantes de diferentes idiomas interpretar de forma más fácil el contenido, sin embargo para el motor de búsqueda era algo más problemático puesto que había tres URL (inglés, francés y español) para el mismo contenido principal en el perfil de Javier. Los webmasters querían eliminar los problemas del contenido duplicado (como la desaparición de PageRank) de estas versiones múltiples y asegurarse de que se ofrecía la versión apropiada al usuario.
Nueva solución para las plantillas localizadas
Antes de nada, hay que dejar claro que la estrategia que proponemos no es apropiada para sitios multilingües cuyo contenido de cada página está íntegramente traducido. Lo que intentamos es mejorar la situación de casos en los que la plantilla está localizada pero el contenido principal de la página es un duplicado idéntico en todas los idiomas o variantes regionales.
Antes de pasar a ver los pasos concretos, nuestro consejo inicial sigue siendo aplicable:
- Una URL debe de estar asociada con un bloque de contenido. Desaconsejamos utilizar la misma URL para idiomas múltiples, como por ejemplo ofrecer las versiones inglesas y francesas en example.com/page.html basadas en la información del usuario (dirección IP, cabecera HTTP Accept-Language).
- Cuando tratamos con varios idiomas, es mejor incluir el idioma o el código del país en la URL, por ejemplo, example.com/en/welcome.html y example.com/fr/accueil.html (que especifican "en" y "fr"), mejor que example.com/welcome.html y example.com/accueil.html (que no contienen una especificación explícita de país o idioma). Más información en nuestras entradas de blog sobre la identificación de URL localizadas y sitios multilingües .
Paso 1: Seleccionar una URL canónica adecuada.
La URL canónica designa la versión de tu contenido que quieres indexar y mostrar a los usuarios.
El primer paso para que el contenido correcto sea indexable es elegir una URL canónica que refleje adecuadamente la configuración regional del contenido principal de la página. En el ejemplo de antes, puesto que Javier habla español y creó su perfil en es.example.com, https://es.example.com/javier-lopez sería la URL canónica lógica. El título y el contenido en todas las configuraciones locales provienen de la URL canónica.
Una vez que has seleccionado la URL canónica, tienes dos opciones:
A. Utilizar el código 301 (redireccionamiento permanente) de las variantes de idiomas a la URL canónica
Por ejemplo, si un usuario que habla francés visita fr.example.com/javier-lopez (que no es la página canónica), puedes hacer que esa página recoja una cookie para recordar que la preferencia de idioma de ese usuario es francés. En adelante, se redirigiría de forma permanente fr.example.com/javier-lopez a la canónica en es.example.com/javier-lopez. Debido a la cookie, es.example.com/javier-lopez presentará su plantilla en francés (incluso en el subdominio es.example.com). Asimismo, en.example.com/javier-lopez establecerá el valor de su cookie en inglés y el código 301 redirigirá a es.example.com/javier-lopez.
También aconsejamos añadir enlaces de selección de idiomas por si un usuario multilingüe prefiere tener una experiencia diferente en tu sitio.
B. Utiliza rel=”canonical”
En las otras variantes de idioma, incluye una etiquetalink rel=”canonical”que conduzca a la página canónica elegida. En nuestro ejemplo, puesto que la página canónica del perfil de Javier es la versión española, las páginas en inglés y francés (y opcionalmente también la página en español) incluyen<link rel=”canonical” href="https://es.example.com/javier-lopez" />
Las cookies no se utilizan en esta configuración. Por tanto, un hablante de francés verá es.example.com/javier-lopez con la plantilla en español. Implementa el paso 2 si quieres que los hablantes de francés accedan a las versiones en francés de fr.example.com/javier-lopez en los resultados de búsqueda de Google.Paso 2: En la URL canónica, especifica las versiones de los idiomas por medio de etiquetas de enlace rel="alternate" con el atributo hreflang.
Las URL rel="alternate" aparecen en los resultados de búsqueda de acuerdo con las preferencias de idioma del usuario. No obstante, el título y el contenido seguirán estando generadas desde la URL canónica (como es habitual con rel="canonical"), no desde el contenido de ninguna rel="alternate".
Es posible ayudar a que Google muestre la variante correcta localizada de tu URL a nuestros usuarios internacionales si añades las siguientes etiquetas a https://es.example.com/javier-lopez, la página canónica seleccionada:
<link rel=”alternate” hreflang="en" href="https://en.example.com/javier-lopez" />
<link rel=”alternate” hreflang="fr" href="https://fr.example.com/javier-lopez" />
rel=”alternate”
indica que la URL contiene una versión alternativa ubicada en el URI del valor href.hreflang identifica el código de idioma de la URL alternativa, que se puede designar con
ISO-639
.
Ten en cuenta que si tu sitio ofrece muchos idiomas y te preocupa el gran tamaño del archivo cuando se declaran numerosos rel="alternate", consulta nuestro artículo del Centro de asistencia sobre la configuración de rel="alternate" con restricciones de tamaño de archivo .Una vez se hayan completado estos pasos, la configuración de "La Red" sería así:
- https://en.example.com/javier-lopez
código 301 con una cookie de idioma o que contenga
<link rel=”canonical” href=”https://es.example.com/javier-lopez” />
- https://fr.example.com/javier-lopez
código 301 con una cookie de idioma o que contenga
<link rel=”canonical” href=”https://es.example.com/javier-lopez” />
- https://es.example.com/javier-lopez
es la URL canónica y contiene
<link rel=”alternate” hreflang="en" href="https://en.example.com/javier-lopez" />
y
<link rel=”alternate” hreflang="fr" href="https://fr.example.com/javier-lopez" />
Resultados de la implementación anterior
-
Cuando tu contenido aparece en los resultados de búsqueda, es muy probable que los usuarios vean la URL que corresponde con su preferencia de idioma, sea o no la URL canónica, lo cual son buenas noticias. Esto se debe a que con el redireccionamiento
rel="canonical"o código 301, nos es posible agrupar las variaciones de idioma con la URL canónica. Conrel="alternate" hreflang="x", podemos ofrecer la URL del idioma más apropiado para el usuario. Los hablantes de inglés veránen.example.com/javier-lopezcomo resultado de su URL en el perfil de Javier, los hablantes de francés veránfr.example.com/javier-lopez, y los hablantes de español veránes.example.com/javier-lopez.
-
Si se implementa el paso 1, únicamente estará disponible para los usuarios el contenido de la versión canónica en los resultados de búsqueda (p.ej., el contenido de las versiones duplicadas no se podrá buscar). Como la versión española
es.example.com/javier-lopez esla canónica, las consultas acerca del contenido de la plantilla de esta página, p.ej. [Javier Lopez familia], con cualquier preferencia de usuario, mostrarán su perfil (contenido de la versión canónica). Por otro lado, las consultas que incluyan contenido de la plantilla de la versión "duplicada", p.ej. [Javier Lopez familia], seguramente no mostrarán su página de perfil. Si prefieres que las versiones de los otros idiomas se puedan buscar e indexar, evita utilizar rel="canonical" y rel="alternate".
- Las propiedades de indexación de las variantes de idioma duplicadas, como los enlaces, se consolidan con la canónica.
Para los sitios que localizan sus plantillas pero dejan el contenido principal de sus páginas sin traducir:
Paso 1 : Una vez que hayas elegido la URL canónica, es posible utilizar rel="canonical" o 301 (redireccionamiento permanente) desde las páginas localizadas a la URL canónica.
Paso 2 : En la URL canónica, especifica el contenido duplicado específico de un idioma con diferentes plantillas utilizando las etiquetas de enlace rel="alternate" con el atributo
hreflang
. De este modo, Google muestra la variante correctamente localizada de tu URL a los usuarios internacionales.
Sabemos que esto puede ser un poquito complicado, así que si tienes alguna pregunta, no dudes en participar en nuestro foro para webmasters .
Publicado por Surabhi Gupta, Joachim Kupke y Jayesh Vyas, equipos de Indexación y Localización de búsqueda
