miércoles, 20 de abril de 2011
Parece ser que últimamente es común olvidarse de la detección de user-agent y esperamos poder ayudarte a prevenirlo: aunque parezca totalmente lógico detectar la cadena "android" en el user-agent y, a continuación, redireccionar a los usuarios hacia una versión para móviles, esto tiene un pequeño inconveniente... ¡se acaban de lanzar las tabletas Android! De forma parecida a lo que sucede con los móviles, el user-agent de las tabletas Android también contiene "android", aunque los usuarios de las tabletas prefieran normalmente la versión completa de sobremesa en lugar del equivalente móvil. Si tu sitio web busca coincidencias con la palabra "android" y, a continuación, redirecciona a los usuarios, es posible que impidas a los usuarios de tabletas Android sacar el máximo partido de su visita.
Como solución para los sitios destinados a móviles, nuestros ingenieros de Android recomiendan detectar específicamente "mobile" en la cadena del user-agent [ inglés ] además de "android". Veamos unos ejemplos.
Con un user-agent como este:
Mozilla/5.0 (Linux; U; Android 3.0; en-us; Xoom Build/HRI39)
AppleWebKit/534.13 (KHTML, like Gecko) Version/4.0 Safari/534.1 3
puesto que no contiene la cadena "mobile", le servimos la versión para escritorio (o una versión personalizada para dispositivos Android con grandes pantallas táctiles). El user-agent nos cuenta que las peticiones llegan de un dispositivo con una pantalla grande: la tableta XOOM.
Por otra parte, este user-agent:
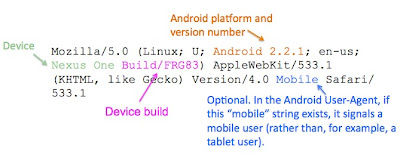
Mozilla/5.0 (Linux; U; Android 2.2.1; en-us; Nexus One Build/FRG83)
AppleWebKit/533.1 (KHTML, like Gecko) Version/4.0 Mobile Safari/533 .1
contiene "mobile" y "Android", así que a este usuario que navega por la Web con su Nexus One le podemos ofrecer contenido para móviles.
Notarás que los user-agent de Android tienen cosas en común:

Aunque es posible que todavía resulte interesante detectar "android" en el user-agent para implementar algunas características propias de Android, como las optimizaciones para pantalla táctil, nuestro mensaje principal es: si tu sitio para móviles depende de la detección del user-agent, es mejor que detectes las cadenas de caracteres "mobile" y "android" en lugar de buscar solo "android" en el user-agent. Esto ayuda a servir correctamente tanto a los visitantes que usan móviles como a los que usan tabletas.
Si tienes cualquier pregunta, únete a nuestra comunidad de Android en el foro para desarrolladores [ inglés ].
Como solución para los sitios destinados a móviles, nuestros ingenieros de Android recomiendan detectar específicamente "mobile" en la cadena del user-agent [ inglés ] además de "android". Veamos unos ejemplos.
Con un user-agent como este:
Mozilla/5.0 (Linux; U; Android 3.0; en-us; Xoom Build/HRI39)
AppleWebKit/534.13 (KHTML, like Gecko) Version/4.0 Safari/534.1 3
puesto que no contiene la cadena "mobile", le servimos la versión para escritorio (o una versión personalizada para dispositivos Android con grandes pantallas táctiles). El user-agent nos cuenta que las peticiones llegan de un dispositivo con una pantalla grande: la tableta XOOM.
Por otra parte, este user-agent:
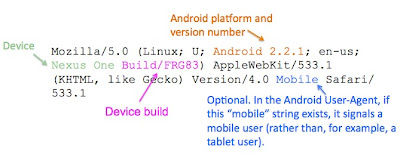
Mozilla/5.0 (Linux; U; Android 2.2.1; en-us; Nexus One Build/FRG83)
AppleWebKit/533.1 (KHTML, like Gecko) Version/4.0 Mobile Safari/533 .1
contiene "mobile" y "Android", así que a este usuario que navega por la Web con su Nexus One le podemos ofrecer contenido para móviles.
Notarás que los user-agent de Android tienen cosas en común:

Aunque es posible que todavía resulte interesante detectar "android" en el user-agent para implementar algunas características propias de Android, como las optimizaciones para pantalla táctil, nuestro mensaje principal es: si tu sitio para móviles depende de la detección del user-agent, es mejor que detectes las cadenas de caracteres "mobile" y "android" en lugar de buscar solo "android" en el user-agent. Esto ayuda a servir correctamente tanto a los visitantes que usan móviles como a los que usan tabletas.
Si tienes cualquier pregunta, únete a nuestra comunidad de Android en el foro para desarrolladores [ inglés ].
