lunes, 19 de mayo de 2014
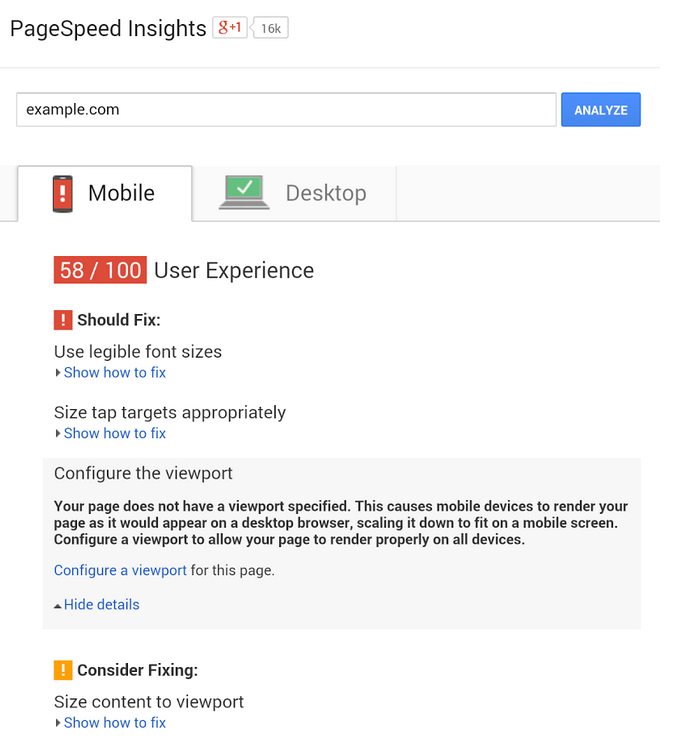
Recientemente, hemos actualizado PageSpeed Insights con más recomendaciones sobre usabilidad en dispositivos móviles para ayudar a programadores y webmasters a que sus sitios estén optimizados para dichos dispositivos.

Una falta de usabilidad puede reducir las ventajas de que una página se cargue rápidamente. Sabemos que una página móvil normal tarda más de 7 segundos en cargarse . Si utilizas la herramienta PageSpeed Insights y sigues las recomendaciones sobre velocidad, podrás conseguir que tu página se cargue mucho más rápido . Pero supongamos que tu sitio móvil se carga rápidamente, en solo 2 segundos en lugar de 7. Si los usuarios de dispositivos móviles todavía tienen que esperar 5 segundos más al cargarse la página para hacer zoom y desplazarse por la pantalla antes de poder empezar a leer el texto e interactuar con la página, significa que, al fin y al cabo, el sitio no es tan rápido. Las nuevas reglas de Experiencia de Usuario de PageSpeed Insights pueden ayudarte a detectar y arreglar este tipo de problemas de usabilidad.
Estas nuevas recomendaciones actualmente tratan los siguientes aspectos:
Estas reglas se describen con más detalle en nuestras páginas de ayuda . Cuando estés listo, puedes probar tus páginas y las mejoras que implementes con la herramienta PageSpeed Insights . También hemos actualizado el diseño de PageSpeed Insights y lo hemos optimizado para móviles, y hemos traducido nuestros documentos de ayuda a más idiomas.
Como siempre, si tienes alguna pregunta o quieres enviarnos comentarios, publica una entrada en nuestro foro para webmasters .
- Configura la ventana gráfica : sin una etiqueta "meta-viewport", los navegadores de móviles modernos darán por hecho que tu página no está optimizada para móviles,recurrirán a una ventana gráfica de escritorio y, posiblemente, aplicarán el refuerzo de fuente, lo que creará interferencias con el diseño deseado de la página. La configuración de la ventana gráfica para que el ancho sea igual al del dispositivo (width=device-width) debería ser el primer paso para hacer que tu sitio esté optimizado para móviles.
- Adapta el tamaño del contenido a la ventana gráfica : los usuarios esperan desplazarse por los sitios de forma vertical, y no horizontal. Cuando hayas configurado la ventana gráfica, asegúrate de que el contenido de tu página se adapta al ancho de la ventana gráfica . Ten en cuenta que no todos los dispositivos móviles tienen el mismo ancho.
- Utiliza tamaños de fuente legibles : si los usuarios tienen que usar el zoom solo para poder leer el texto de un artículo en las pantallas de sus teléfonos inteligentes, entonces significa que tu sitio no está optimizado para móviles. PageSpeed Insights comprueba que el texto de tu página sea suficientemente grande para que la mayoría de los usuarios puedan leerlo con comodidad.
- Adapta el tamaño de los botones correctamente : no hay nada más frustrante que intentar tocar un botón o un enlace en la pantalla de un teléfono o de una tableta y tocar el que no es por error porque el dedo es más grande que el cursor del ratón de un ordenador. Asegúrate de que los botones o enlaces de tu sitio móvil sean suficientemente grandes para pulsarlos con comodidad en una pantalla táctil.
- Evita los complementos : la mayoría de los teléfonos inteligentes no son compatibles con Flash u otros complementos de navegador, así que asegúrate de que tu sitio móvil no dependa de complementos .
Estas reglas se describen con más detalle en nuestras páginas de ayuda . Cuando estés listo, puedes probar tus páginas y las mejoras que implementes con la herramienta PageSpeed Insights . También hemos actualizado el diseño de PageSpeed Insights y lo hemos optimizado para móviles, y hemos traducido nuestros documentos de ayuda a más idiomas.
Como siempre, si tienes alguna pregunta o quieres enviarnos comentarios, publica una entrada en nuestro foro para webmasters .
Escrito por Matthew Steele y Doantam Phan, PageSpeed Insights team, Publicado por
Javier Pérez
equipo de calidad de búsqueda.
